文章目录
有些WordPress的HTML / Javascript / CSS 代码只需在某篇文章或页面中显示,我们可以通过Header Footer Code Manager插件,实现在WordPress指定文章/页面内添加页眉页脚代码。
Header Footer Code Manager插件是什么?
Header Footer Code Manager页眉页脚代码管理器是一个容易使用的WordPress插件,可以将代码段添加到页眉或页脚或页面内容的上方或下方。

为什么要用Header Footer Code Manager插件?
- 永远不必担心添加代码会无意中破坏你的网站
- 避免无意中将片段放在错误的位置
- 只需添加一个小代码片段,就不再需要十几个或更多愚蠢的插件——插件越少越好!
- 切换或更改主题时永远不会丢失代码片段
- 确切知道你的网站上加载了哪些片段?它们显示的位置以及添加它们的人
Header Footer Code Manager特点
- 在任何位置和任何帖子/页面上添加无限数量的Javascript 脚本和CSS样式
- 管理Javascript 脚本加载的帖子或页面;
- 支持自定义帖子类型;
- 支持仅在特定帖子或页面或最新帖子上加载的能力;
- 控制Javascript 脚本在页面上的确切加载位置——页眉、页脚、内容之前或内容之后;
- 脚本只能在台式机或移动设备上加载。启用或禁用其中一个;
- 使用简码手动将代码放置在任何地方;
- 标记每个片段以便于参考;
- 插件记录用户添加和最后编辑代码片段的时间,以及何时。
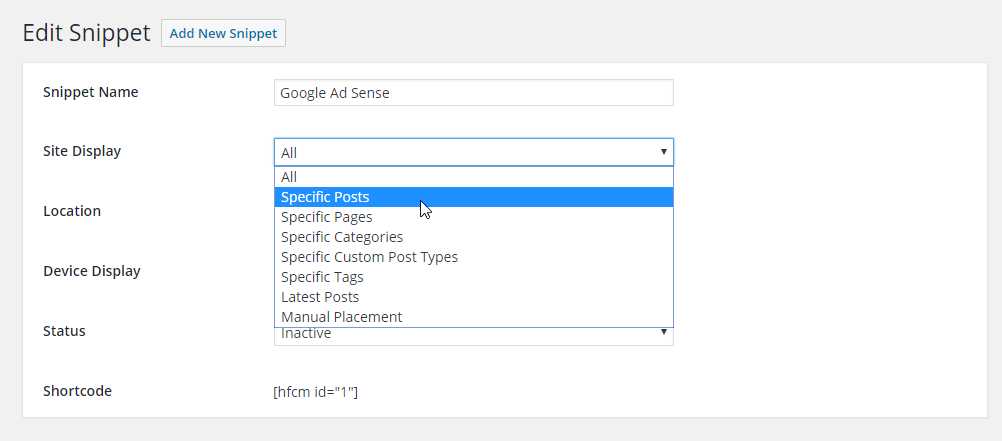
Header Footer Code Manager页面显示选项
- 每个帖子/页面上的站点范围
- 具体帖子
- 特定页面
- 具体类别
- 特定标签
- 特定的自定义帖子类型
- 仅最新帖子(你选择多少)
- 使用短代码手动放置
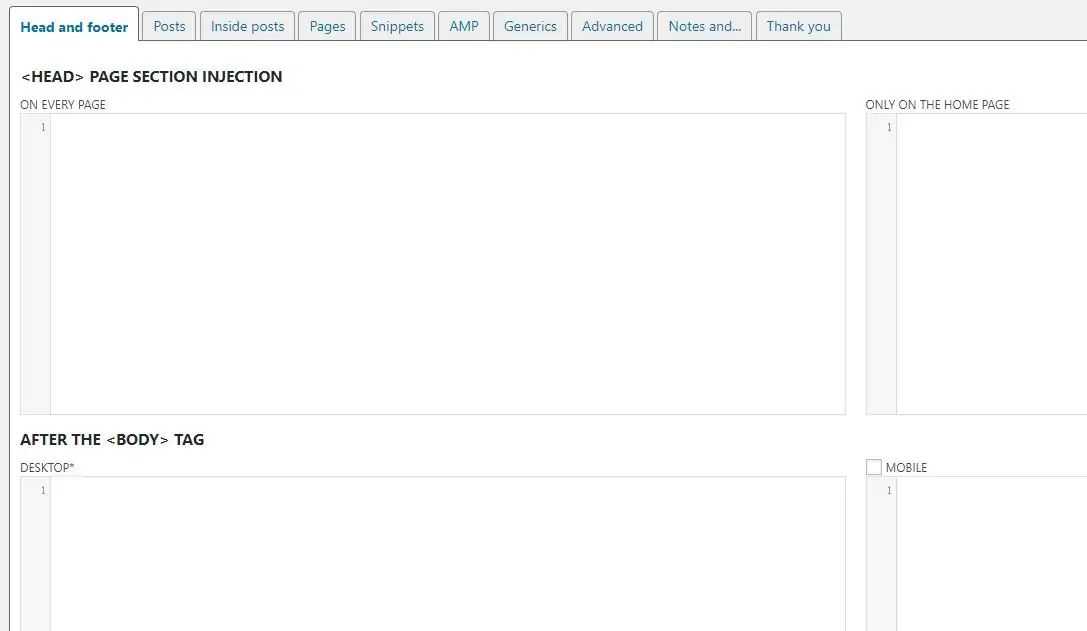
Header Footer Code Manager插件添加代码的位置
- 头部部分
- 页脚
- 内容顶部
- 内容底部
设备选项
- 在所有设备上显示
- 只有桌面
- 仅限移动设备
支持的服务
- 谷歌分析
- 谷歌的AdSense
- 谷歌标签管理器
- Clicky Web Analytics 或其他分析跟踪脚本
- 聊天模块,例如 Olark、Drip 或
- Pinterest 网站验证
- Facebook 像素、Facebook 脚本、Facebook 和:图像标签
- 谷歌转换像素
- 推特
- 来自 Crazy Egg 的热图、通知栏 Hello Bar 等。
- 它可以接受来自任何服务的任何代码片段(HTML / Javascript / CSS)
- 这样的例子不胜枚举…
多站点注意事项
如果在多站点网络上使用此插件,请确保该插件仅在子站点级别激活。
如何使用Header Footer Code Manager 插件?
Header Footer Code Manager 是一个可以在网站的页眉或页脚,以及文章内容的上方和下方插入代码(HTML / Javascript / CSS等)的插件。
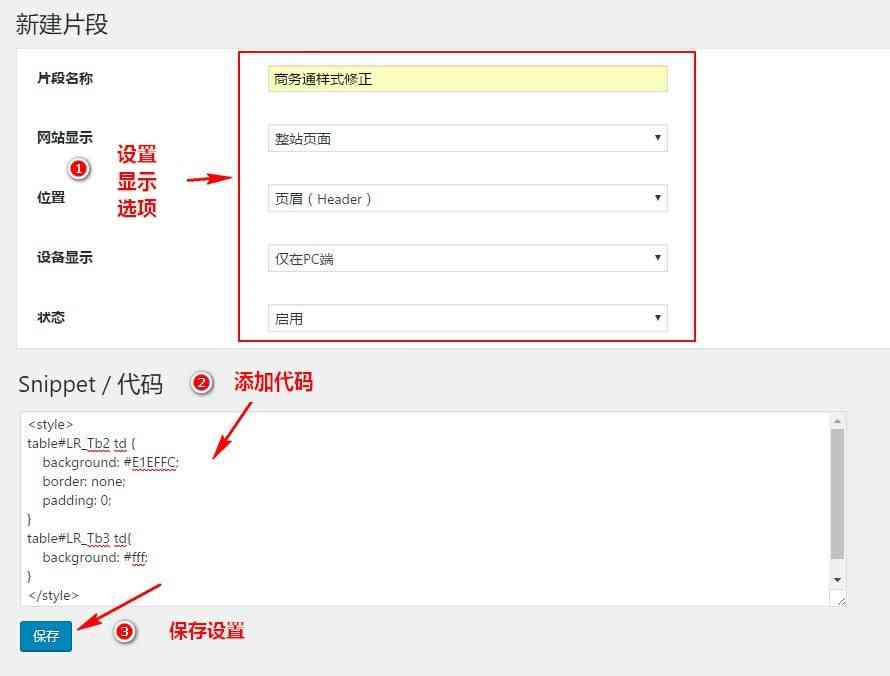
你可以在Header Footer Code Manager插件中创建代码片段,就像发表文章一样简单 ▼

你可以选择加载代码的页面和位置,也可以通过短代码(WordPress简码)调用,支持PC或手机的设置,或者两者都加载。
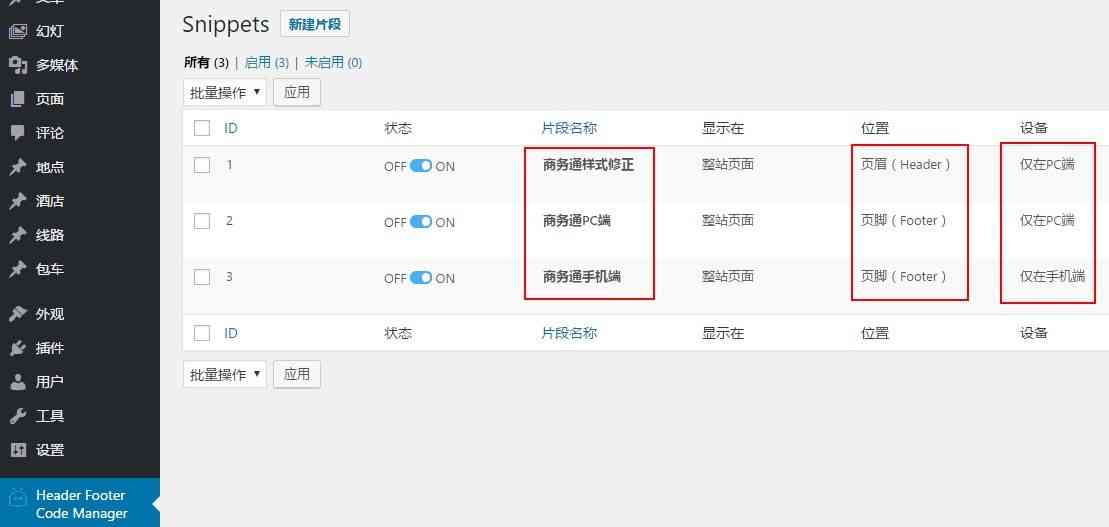
你可以在Header Footer Code Manager插件的代码片段列表,自定义禁用和启用代码 ▼

Header Footer Code Manager插件下载
如果你想在WordPress文章的页眉页脚添加PHP代码,推荐使用这款WordPress插件——Head, Footer and Post Injections插件。
Head, Footer and Post Injections插件的使用详情,请参考以下教程介绍 ▼
希望陈沩亮博客( https://www.chenweiliang.com/ ) 分享的《WordPress怎么自定义页眉?安装WordPress页脚页眉插件》,对您有帮助。
欢迎分享本文链接:https://www.chenweiliang.com/cwl-2033.html
喜欢就分享和按赞!您的分享和按赞,是我们持续的动力!