文章目录
如何10倍提升外贸网站速度?从而提高谷歌搜索排名?
CDN是什么?有什么用?
- CDN(英文全称是Content distribution network),中文名称是“
内容分发网络”。 - CDN能将将你网站上的内容,缓存在不同地理位置的多个服务器上。
- 通过最接近的服务器,将内容提供给你的站点访问者,从而加快网站访问速度。
在本文中,陈沩亮将分享可以帮助你加快外贸网站速度的WordPress最佳CDN服务。
Stackpath全能CDN(前称MaxCDN)

多年来MaxCDN是个非常流行的CDN服务,特别是对于WordPress用户:
- 2016年,Stackpath收购了MaxCDN,并将MaxCDN的服务包含在Stackpath品牌中。
- 现在,2者是同1个。
- 和Cloudflare一样,Stackpath提供CDN和安全服务。
但是,Stackpath为你提供了很多选择,你可以选择特定服务,或者使用包含CDN、防火墙、托管DNS、全球DDoS保护等的完全“边缘交付包”。
Stackpath的全球DDoS保护:
- StackPath的完全DDoS保护功能,可以有效缓解任何因大量流量,而淹没你网站的DDoS攻击。
- StackPath的全球网络可以缓解最大、最复杂的DDoS攻击,并最大限度地减少对服务的影响。
- StackPath DDoS缓解技术可以解决所有DDoS攻击方法,包括:UDP,SYN和HTTP泛洪,并且不断进一步开发,以阻止新兴技术和策略。
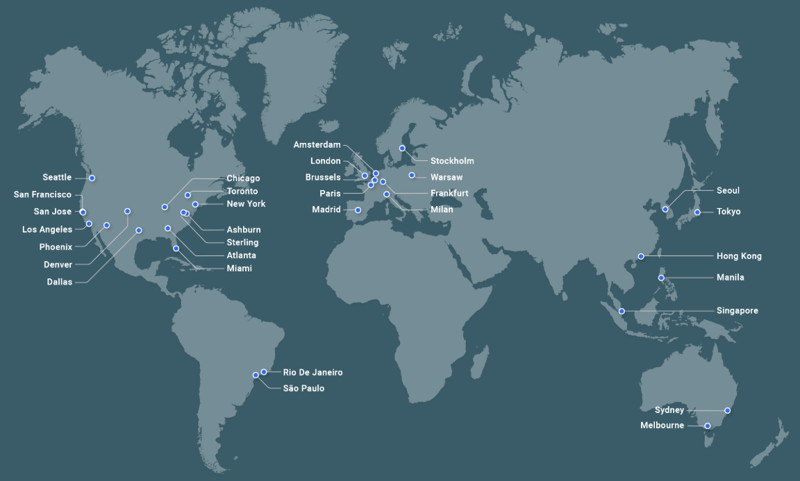
Stackpath全球CDN节点有哪些?
目前,Stackpath 在除非洲之外的每个宜居大陆上,提供了35个以上的CDN节点。 你可以查看以下地图 ▼

- 因为Stackpath是个国外CDN服务商,所以设置起来非常简单。
- 你只需输入你网站的URL,然后Stackpath将处理特定资源,提取到其服务器上。
- 然后,你可以开始使用从Stackpath的边缘服务器提供的CDN服务。
为什么要用Stackpath CDN?
- 因为网站访问速度,是搜索引擎排名规则之一。
- 而且,陈沩亮在《引流推广》专题中,就有说到研究平台规则,是引流量的重点之一。
- 所以, 外贸网络推广人员做SEO,想要进一步提升在谷歌搜索结果排名,提升网站速度是至关重要的。
Stackpath的优点有哪些?
- 容易设置。
- 你无需更改名称服务器,这可以让你完全控制。
- 轻松的按月计费。
- 如果需要,还提供其它功能,如Web应用程序防火墙和托管DNS。
StackPath CDN如何设置?
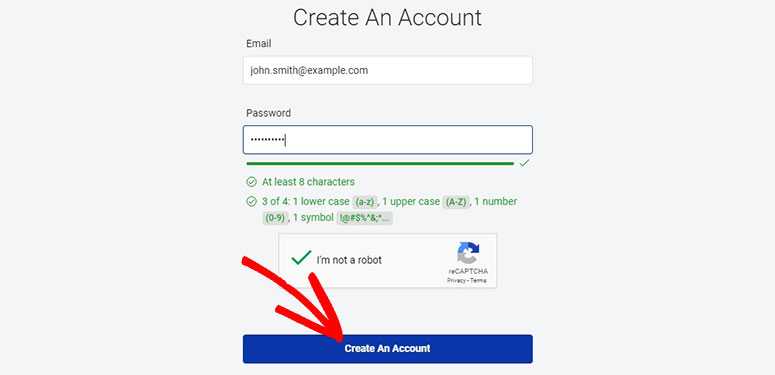
第1步:注册StackPath CDN 账号▼
输入邮箱和密码,并单击“Create an Account”按钮,创建一个帐户 ▼

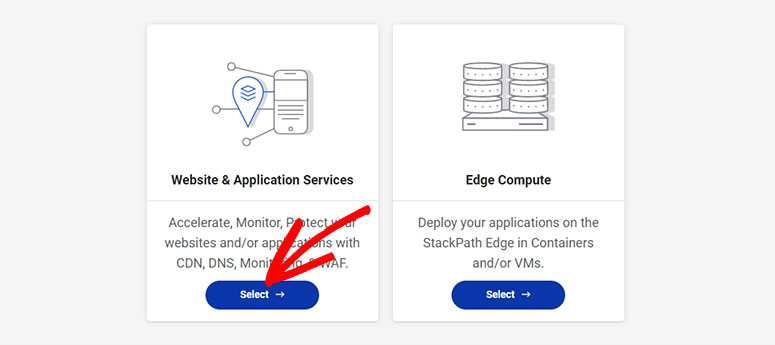
第 2 步:需要选择一项StackPath服务。StackPath提供网站和应用程序服务以及边缘计算服务 选择一“网站和应用程序服务” ▼

第 3 步:选择StackPath的 CDN ▼

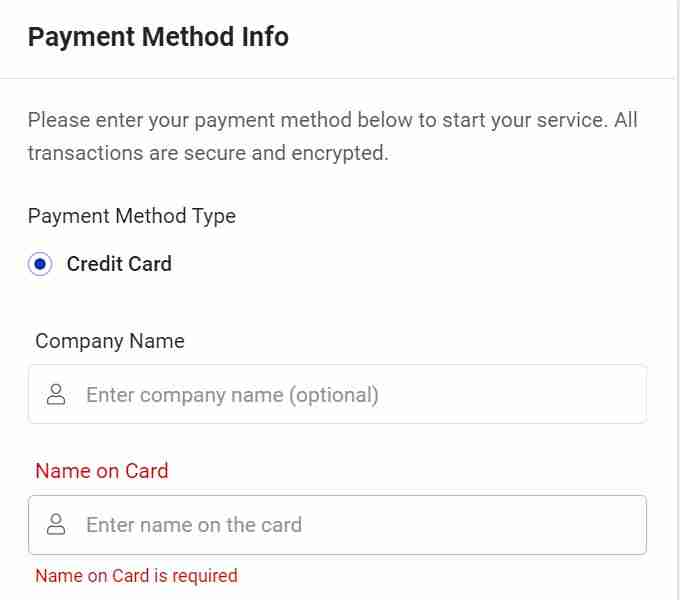
第 3 步:通过发送到你的电子邮件帐户的链接验证你的电子邮件地址后,它会将你重定向到付款页面 ▼
- 无需输入 StackPath 促销代码。只需点击我们指向StackPath的链接,系统就会自动应用最优惠的价格。

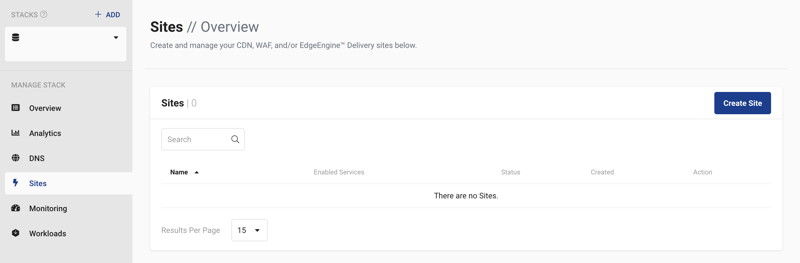
第 4 步:在StackPath仪表板中,单击Site选项卡 ▼

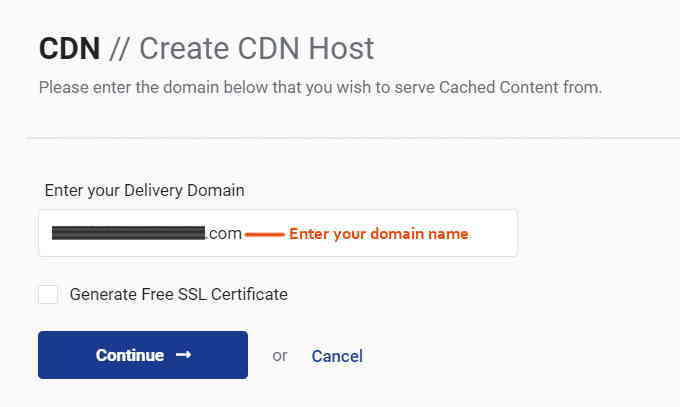
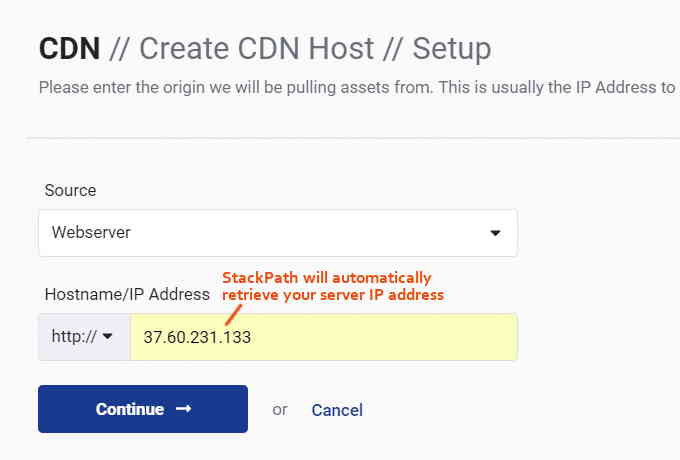
第 5 步:创建StackPath CDN站点 ▼

- 输入将提供CDN资源的域名URL。
在大多数情况下,这是网站的URL。
- 网络服务器(默认)
- 亚马逊S3
- 虚拟托管样式的URL
bucket.s3-aws-region.amazonaws.com
- 路径托管样式
- s3-
aws-region.amazonaws.com /bucket-name
- s3-
- 虚拟托管样式的URL
- GCS Bucket
- bucket-name .storage.googleapis.com

- 在“ 可用服务”下,勾选CDN框 (你可以随时添加更多内容)
- 在StackPath中设置你的服务器IP地址。
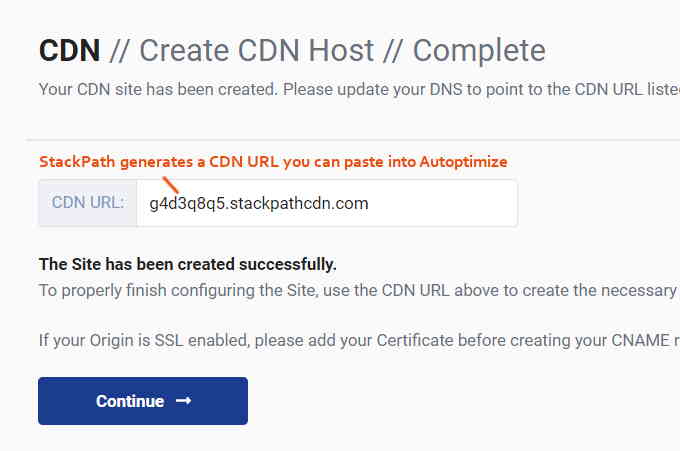
第 6 步:将StackPath CDN URL粘贴到Autoptimize插件的CDN Base URL字段中 ▼ 
- 你需要在URL的开头添加
http://或https://才能使用Autoptimize 插件。
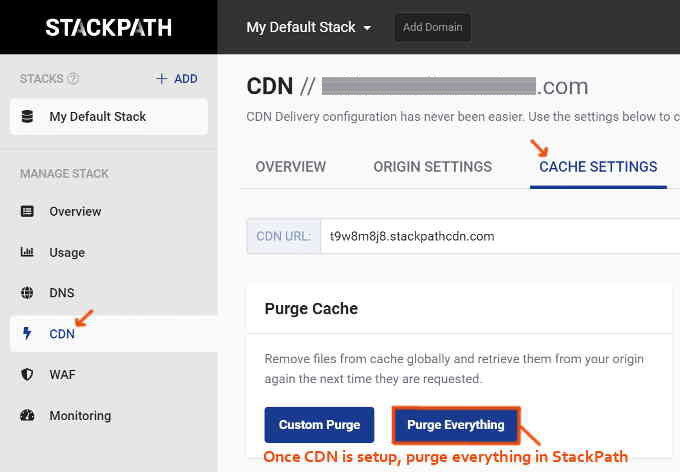
第 7 步:在StackPath中转到CDN→CACHE SETTINGS(缓存设置)▼

- 然后单击“Purge Everythig(清除所有内容)” ▲
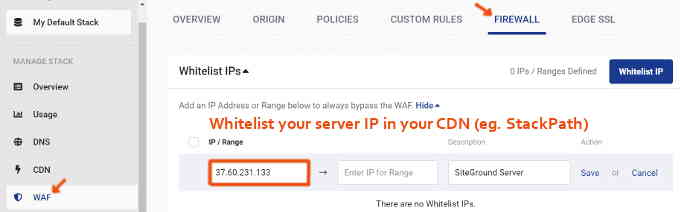
第 8 步:在StackPath中将你的服务器IP地址列入白名单(WAF→防火墙) ▼

在GTmetrix中测试运行你的站点 ,YSlow中的“内容交付网络”应为绿色 ▼
![]()
如果使用WordPress建站,可以安装WordPress插件Autoptimize。
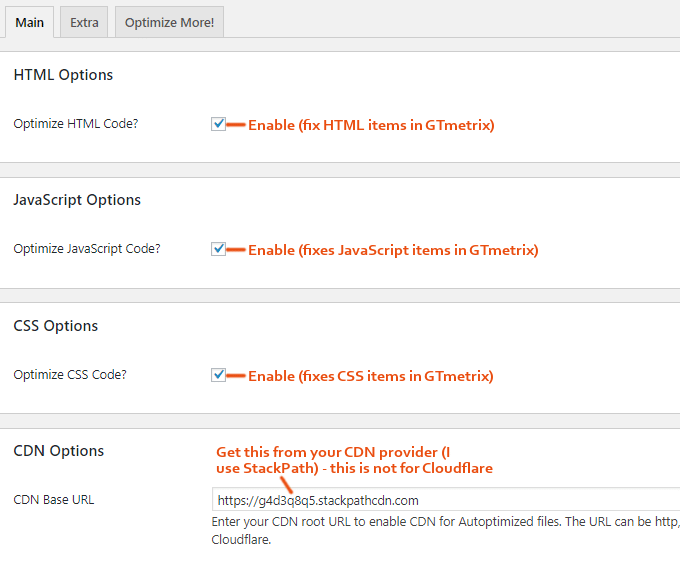
Autoptimize 插件主要设置CDN

- 优化HTML代码 – 启用(修复缩小GTmetrix中的项目)。
- 优化JavaScript代码 – 启用(修复GTmetrix中的JavaScript项目)。启用此功能后测试你的网站并检查错误,因为优化JavaScript过程中,可能会造成网站出错。
- 优化CSS代码 – 启用(修复GTmetrix中的CSS项目)。启用此功能后测试你的站点。
- CDN基本URL – 这是你的CDN URL所在的位置。
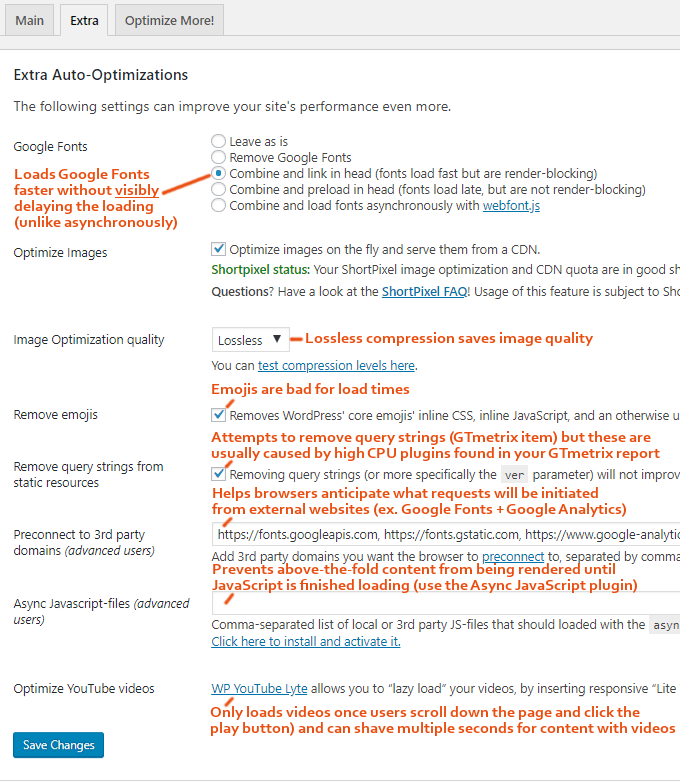
Autoptimize 插件额外设置

Google字体:
- 如果使用 Google字体 ,可以在从外部资源(Google字体库)中提取时减慢加载时间。
- 如果你的网站用户有来自中国大陆,建议选择删除Google字体库。
优化图片:
- 你网站上的网址将更改为指向 ShortPixel的CDN。
- 只要它是无损压缩,这不应该影响它们的外观,但它们会加载得更快。
图像优化质量:
- 启用无损压缩以避免丢失图像质量。
删除Emojis:
- 启用(表情符号加载时间不好)。
从静态资源中删除查询字符串:
- 查询字符串通常由插件生成,无法修复(在GTmetrix / Pingdom中)只是启用此功能,但你可以尝试。
- 更好的解决方案是检查你的站点是否有高CPU插件,并用轻量级插件替换它们。
- 大多数高CPU插件包括社交共享、图库、页面构建器、相关帖子、统计和实时聊天插件。
- 你还应删除所有不必要的插件并清理数据库(使用WP-Optimize等插件)清除卸载的插件留下的表。
预连接到第3方域名:
- 帮助浏览器预链接来自外部资源(Google字体、分析、地图、跟踪代码管理器、亚马逊商店等)的请求。
- 这些通常在Pingdom报告中显示为“最小化DNS查找”,但以下是常见示例。
https://fonts.googleapis.com https://fonts.gstatic.com https://www.google-analytics.com https://ajax.googleapis.com https://connect.facebook.net https://www.googletagmanager.com https://maps.google.com
异步Javascript文件:
- 这意味着某些东西阻止了加载快速加载的内容。
- 但如果你在GTmetrix和Pingdom中看到JavaScript错误,那么 Async JavaScipt插件可能需要派上用场了。
优化YouTube视频:
- 如果你的网站有视频, WP YouTube Lyte 会加载它们,以便仅在用户向下滚动并点击播放按钮时加载,从而消除对YouTube服务器的初始请求。
- 这可以减少视频内容的多次关闭加载时间,因为它们是页面上最重要的元素之一。
- WP Rocket和Swift Performance内置了它们的设置,因此如果你使用其中一个作为缓存插件,则不需要这样做。
到此,我们已经完成了Autoptimize设置中对StackPath CDN的配置。
希望陈沩亮博客( https://www.chenweiliang.com/ ) 分享的《国外CDN服务商外贸免备案推荐:Stackpath CDN设置教程》,对您有帮助。
欢迎分享本文链接:https://www.chenweiliang.com/cwl-15686.html
