This entry is part 14 of 34 in the series WordPress建站教程
- WordPress是什么意思?干什么的?能做什么网站?
- 个人/公司建站需要多少钱?搭建企业网站费用价格
- 如何选择合适的域名?网站建设域名注册建议&原则
- NameSilo域名注册教程(送你 1 美金 NameSilo优惠码)
- 建站需要什么程序软件?自己做网站需哪些条件手续
- NameSilo将域名NS解析到Bluehost/SiteGround教程
- 如何手动搭建WordPress?WordPress安装教程
- 如何登陆WordPress后台?WP后台登录地址
- WordPress怎么用?WordPress后台常规设置&中文Title
- WordPress如何修改语言设定?更换中文/英文设置方法
- 如何创建WordPress分类目录?WP分类目录管理
- WordPress如何发布文章?自己发文章的编辑选项
- WordPress如何新建页面?添加/编辑页面设置
- WordPress如何添加菜单?自定义导航栏显示选项
- WordPress主题是什么?如何安装WordPress模板?
- FTP怎么在线解压缩zip文件?PHP线上解压程序下载
- FTP工具连接超时失败WordPress如何配置连服务器?
- 如何安装WordPress插件?3种安装WordPress插件方法
- BlueHost主机怎么样?最新BlueHost美国优惠码/优惠券
- Bluehost如何一键自动安装WordPress?BH建站教程
- WordPress Shortcodes Ultimate插件自定义模板路径代码详解
- 怎么卖照片赚钱?DreamsTime在线卖照片赚钱网站
- DreamsTime中文官网注册推荐码:怎么卖图片赚钱攻略
- 怎么出售自己拍的照片赚钱?可以在线卖照片的网站
- 免费商业模式怎样赚钱?免费模式下盈利案例&方法
- 人生赚钱方式的3大层次:你在哪几个阶段层级赚钱?
- 传统老板如何通过写文章赚钱?网上营销写作方法
- 偏门灰色暴利项目揭秘:互联网行业快速赚钱产业链
- 换算思维是什么意思?用换算精髓带来的赚钱案例
- 网上卖什么东西赚钱?为什么利润高越好卖?
- 个人如何白手起家赚钱?草根年赚100万网络创业方法
- 2025年做微商代理赚钱吗?揭秘微商靠招募代理赚钱骗局
- 现在淘宝网上开店,都还能容易赚钱吗?北京创业故事
- 微信群发的消息内容该怎么发?《微信营销2大群发策略》帮你赚钱
WordPress 3.0以上的版本,已经添加了自定义导航栏菜单的功能。
大多数的WordPress主题都支持自定义导航栏菜单功能,你可以自由地为你的网站设置导航栏菜单。
将重要页面链接,添加到导航栏菜单的2大作用:
- 可提升用户体验。
- 能提升SEO权重。
现在陈沩亮就来给你分享:如何设置WordPress导航菜单?
如何确定主题是否有自定义菜单功能?
启用主题后,登录WordPress后台 → 外观 → 菜单。
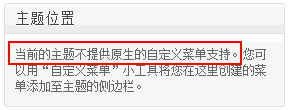
如果你看到下面显示的内容,则主题不支持自定义菜单,否则它支持 ▼

WordPress自定义导航菜单
在自定义菜单之前,你需要创建所需的文章分类目录和页面。
创建文章分类目录、页面方法,请参考以下教程 ▼
WordPress创建&设置菜单
第 1 步:进入WordPress菜单页面
登录WordPress后台 → 外观 → 菜单 ▼

- 此处能创建新菜单,也能管理之前创建的菜单。
- 若创建新菜单,请在 “菜单名称” 输入框中,填写菜单分类名称。
- 然后单击“保存”,以创建新的导航菜单位置类别。
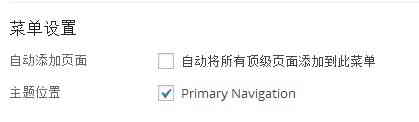
第 2 步:选择主题位置
- 我们要将菜单指定为网站上的导航菜单。
- 选择主题位置,勾选 Primary Navigation(主导航) ▼

- 注意不要勾选 “自动将所有顶级页面添加到此菜单” ▲
- 在这种情况下,每次创建顶级页面时,它都会自动添加到菜单中,但菜单的宽度有限,会在超出宽度后换行(影响美观)。
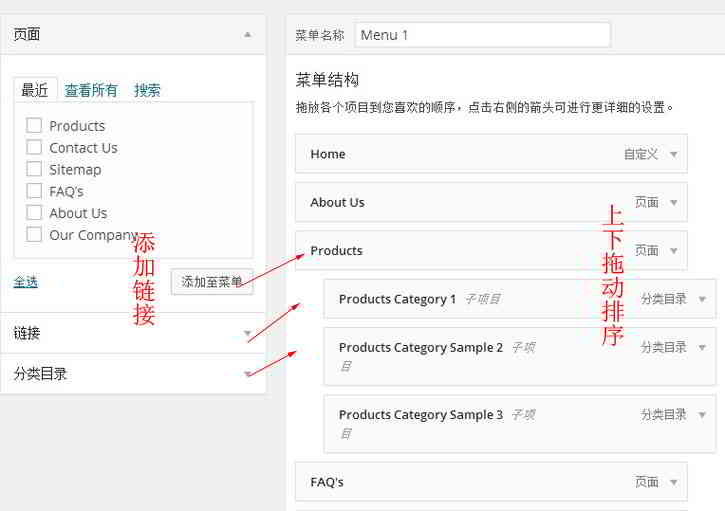
第 3 步:添加和排序WordPress菜单结构
这里以创建一个名为 “Menu 1” 的菜单为例 ▼

- 从左侧选择要添加的链接(页面链接,文章链接,自定义链接、分类目录链接),然后将其添加到菜单中。
- (其实你可以在这里添加任何链接,例如,你可以添加一个首页,你可以通过“自定义链接”指向首页网址)
排序菜单结构:
- 在菜单结构区域中,将菜单项稍微向右拖动,以快速设置二级菜单和多级菜单。
- 设置的效果是梯形的,也就是说,二级菜单比其上一级更加缩进。
- 导航名称后面会出现一些灰色的“子项目”标志。
- 排列菜单好了后,单击“保存菜单”。
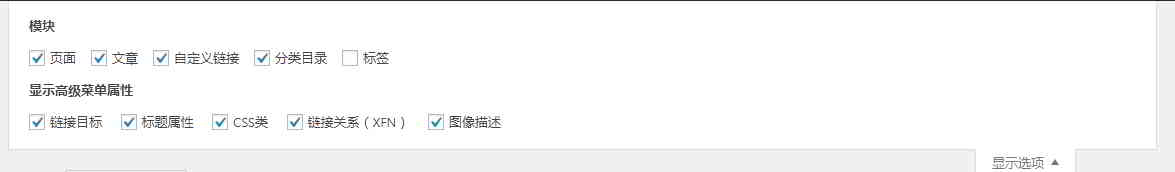
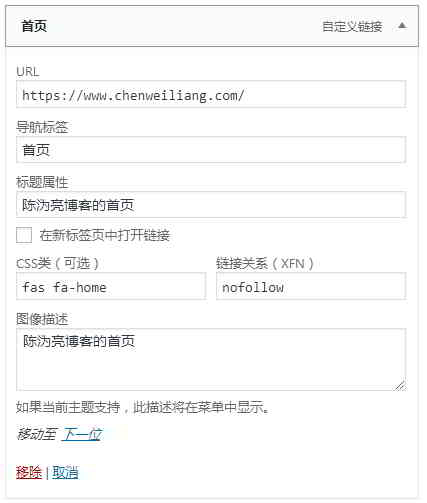
WordPress菜单选项
WordPress菜单默认是隐藏了一些功能。
如果要控制菜单的更多属性,请单击屏幕右上角的“显示选项”,以显示隐藏的功能 ▼

- 你可以选择更多菜单项类型。
- 例如:标签和文章,以及显示菜单的高级属性(链接目标,CSS类,链接关系网,描述)。

导航标签:
- 链接的文字。
标题属性:
- 是a标签的title属性的值,如上图中所示 “陈沩亮博客的首页”。
CSS类:
- 向菜单项添加class。
- 此菜单项因css而异。
- 陈沩亮博客首页的CSS添加的是
fas fa-home。
链接关系网络:
- 通过链接关系网(XFN),将rel属性添加到菜单。
- 如果你不希望搜索引擎给予此菜单链接权重,则可以向其添加
rel="nofllow"属性。
链接目标:
- 控制菜单链接打开方式。
- 比如,在新窗口中打开(
target="_blank"),或在当前窗口中打开(默认)。
以下是基于上图中显示的设置,网页所呈现代码:
<a title="陈沩亮博客的首页" rel="nofollow" href="https://www.chenweiliang.com/"><i class="fa fa-home"></i><span class="fontawesome-text"> 首页</span></a>
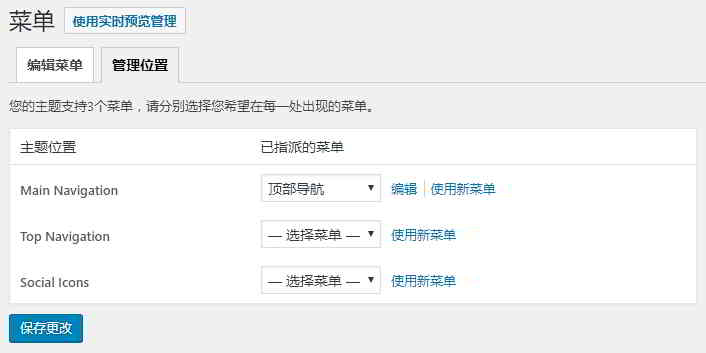
WordPress菜单管理位置
以下是WordPress菜单设置顶部的管理位置 ▼

- 管理位置所显示的主题设置,会因为使用不同的主题,而有所不同。
- 你可以为每个“主题位置”设置指派菜单,以便每个位置的导航菜单,显示不同的内容。
WordPress自定义导航栏菜单教程,到此结束。
希望陈沩亮博客( https://www.chenweiliang.com/ ) 分享的《WordPress如何添加菜单?自定义导航栏显示选项》,对您有帮助。
欢迎分享本文链接:https://www.chenweiliang.com/cwl-959.html
