如何隐藏WordPress主题日期CSS样式?
DIV隐藏的CSS样式教程
陈沩亮最近在完善和优化网站模板,这么做也是为了顾及SEO用户体验。
有新媒体人问到:如果我们想隐藏的WordPress主题的某个图标,日期,该怎么做呢?
答案是用CSS隐藏样式:
.r-hide {display:none;}CSS隐藏样式,能够实现:
- 1)隐藏文字
- 2)隐藏超链接(黑链)
- 3)隐藏统计代码
- 4)隐藏图标
首先,我们要找到CSS选择器。
什么是CSS选择器?
每个CSS样式的定义,都是由2个部分组成:
选择器{样式}- 在{}之前的部分,就是“选择器”。
- “选择器”表明了{}的“样式”作用对象。
- 意见该“样式”是在网页的哪个元素起作用?
如何找到CSS选择器?
代码实例1
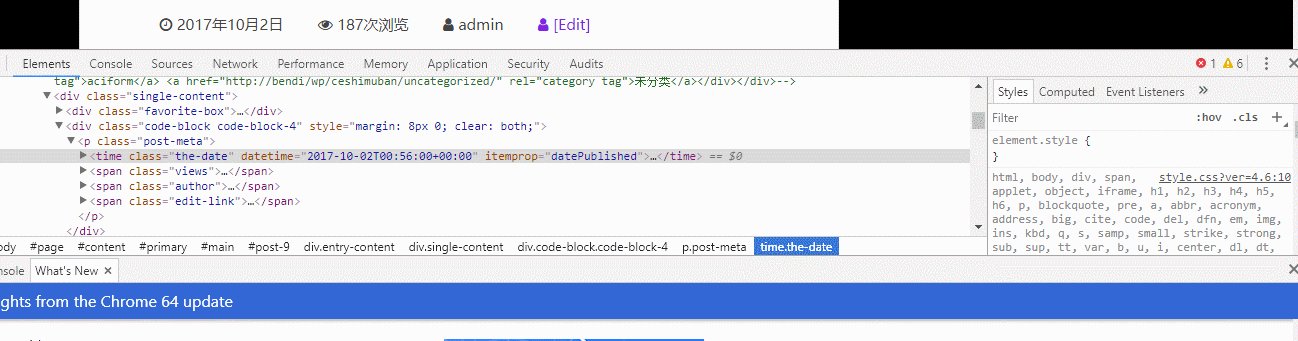
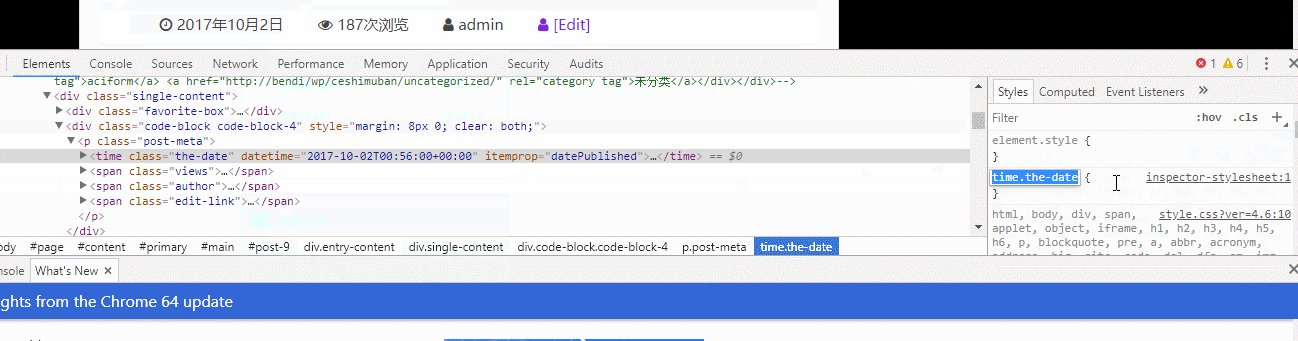
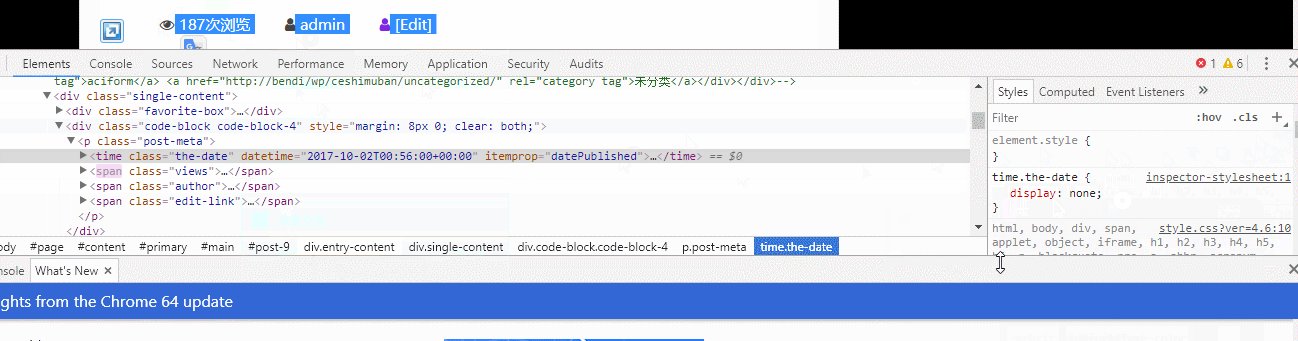
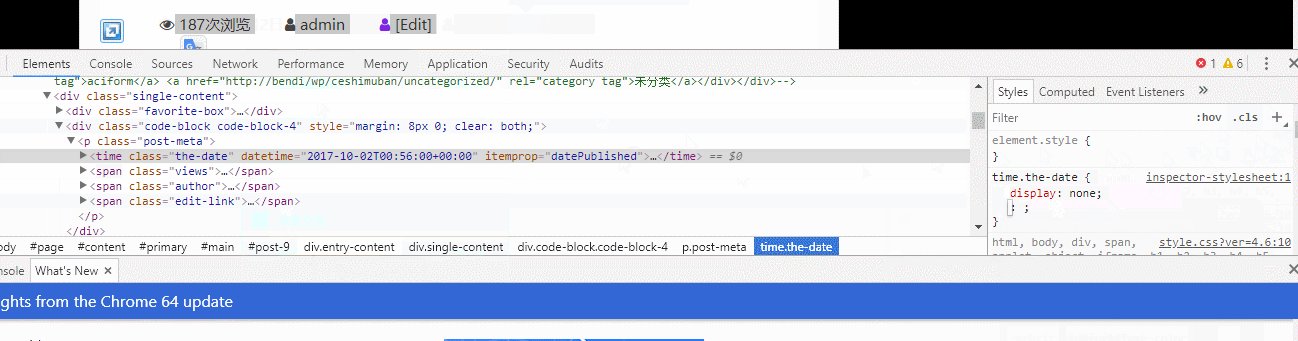
以下是GIF动图实例,通过浏览器找到CSS选择器后,隐藏日期▼

获取到CSS选择器 time.the-date 后,将以下CSS代码,添加到WP主题的 style.css 文件:
time.the-date {
display: none;
}代码实例2
以下是选择和设置class =“r-hide”元素的样式:
.r-hide {display:none;}若WP主题有选项功能,可以以上CSS代码,添加到WP主题选项→定制风格→自定义样式的代码框中。
- 使用CSS样式display:none; 将指定内容隐藏,
- 通过浏览器无法看到,隐藏的内容不会占用空间,
- 通常用在JS特效隐藏,隐藏统计代码的图标等。
扩展阅读:
希望陈沩亮博客( https://www.chenweiliang.com/ ) 分享的《如何隐藏WordPress主题日期CSS样式?div隐藏css样式教程》,对您有帮助。
欢迎分享本文链接:https://www.chenweiliang.com/cwl-608.html
解锁 AI 助力,告别低效工作!🔓💼
🔔 立刻在频道置顶目录中,领取《DeepSeek 提示词神器》! 🎯
📚 错过 = 永久落后!现在行动! ⏳💨
喜欢就分享和按赞!您的分享和按赞,是我们持续的动力!
