WordPress网站内链优化怎么做?
创建带缩略图文章简码&编辑器按钮
网站内部链接优化,在SEO环节中一直非常重要,一个好的链接结构对搜索引擎优化非常有利。
倘若在当前文章和其他文章有关联时,主动在页面内添加链接:
- 会大大增加搜索引擎蜘蛛抓取的数量和深度,
- 有助增加收录数量,
- 以及锚文本关键字的权重。
如果更新了一些旧文章,则还可以通过在新文章添加内部链接,来指示搜索引擎蜘蛛重新抓取和收录旧文章的内容更新。
- 内部链接的常见形式是文本链接,其结构是 <a href=”…”>锚文本</a>。
- 但为了增强用户体验,我们可以使内页的文章链接进一步优化。
当你阅读陈沩亮博客文章时,你可能经常发现,像这样嵌入文章卡片形式,带有缩略图文章,其中包含文章内容的摘要,例如:
一、添加嵌入文章卡片样式短代码
第 1 步:添加PHP代码
将以下代码添加到你的WP主题的 functions.php 文件中:
/**
* 加入内部文章缩略图 By 陈沩亮
* 文章地址:https://www.chenweiliang.com/cwl-638.html
**/
function cwl_insert_posts( $atts, $content = null ){
extract( shortcode_atts( array(
'ids' => ''
),
$atts ) );
global $post;
$content = '';
$postids = explode(',', $ids);
$inset_posts = get_posts(array('post__in'=>$postids));
foreach ($inset_posts as $key => $post) {
setup_postdata( $post );
$content .= '<div class="jiawen"><div class="fl"><a target="_blank" href="' . get_permalink() . '" class="fl"><i class="sui sui-link sui-fw"></i>';
$content .= get_the_title();
$content .= '</a><p class="note"><a target="_blank" rel="nofollow" href="' . get_permalink() . '">';
$content .= mb_strimwidth(strip_tags(apply_filters('post_content', $post->post_content)), 0, 180, '...');
$content .= '</a></p></div><div class="fr"><a target="_blank" rel="nofollow" href="' . get_permalink() . '"><img src=';
$content .= cwl_thumbnail_src();
$content .= ' class="jiawen-thumb" alt="' . get_the_title() . '" title="' . get_the_title() . '"></a></div></div>';
}
wp_reset_postdata();
return $content;
}
add_shortcode('jiawen', 'cwl_insert_posts');
// 加入内部文章缩略图
function cwl_thumbnail_src() {
global $post;
if ( get_post_meta($post->ID, 'thumbnail', true) ) { //如有缩略图,就显示缩略图
$image = get_post_meta($post->ID, 'thumbnail', true);
return $image;
} else {
if ( has_post_thumbnail() ) { //如有缩略图,就显示缩略图
$img_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), "Full");
return $img_src[0];
} else {
$content = $post->post_content;
preg_match_all('/<img.*?(?: |\\t|\\r|\\n)?src=[\'"]?(.+?)[\'"]?(?:(?: |\\t|\\r|\\n)+.*?)?>/sim', $content, $strResult, PREG_PATTERN_ORDER);
$n = count($strResult[1]);
if($n > 0){
return $strResult[1][0]; //若无缩略图,就调用文中第一张图片作缩略图
}else {
$random = mt_rand(1, 20);
return get_template_directory_uri().'/img/random/'. $random .'.jpg'; //文章中若无图片,就随机读取在 random 文件夹内的图片作缩略图
}
}
}
}若没有出现超链接图标,需将以上CSS的这个 fa fa-link fa-fw,改为 sui sui-link sui-fw
- 请注意查看你的WP主题,是否有 /img/random/ 文件夹?
- (如果没有,请创建)
- 然后在 random 文件里,添加 20张 jpg 图片。
图片以 1~20 命名:
- 1.jpg
- 2.jpg
- ……(以此类推)
- 20.jpg
第 2 步:添加CSS代码
将以下代码添加到你的WP主题的 style.css 文件中:
/*加入内部文章CSS*/
.fl{float:left;}
.fr{float:right;}
.jiawen{margin-bottom:25px;padding:10px;width:100%;height:100%;border:1px solid #e8e8e8;background:#fff;box-shadow:0 1px 0 rgba(0,0,0,.1);cursor:pointer;-webkit-transition:box-shadow 218ms;-moz-transition:box-shadow 218ms;-o-transition:box-shadow 218ms;transition:box-shadow 218ms;overflow:hidden;}
.jiawen:hover{box-shadow:0 1px 8px 1px rgba(0,0,0,.1);}
.jiawen .fl{width:72%;}
.jiawen .fr{padding:10px 5px;width:24%;}
.jiawen .fl a{display:block;margin-right:15px;padding:8px 0;width:100%;height: 100%;color:#8463a9!important;text-decoration:none;font-size:16px;border:none;overflow: hidden;}
.jiawen .fl .note{margin:0 0 5px;padding-left:10px;height:150px;color:#888;font-size:14px;}
.jiawen .jiawen-thumb{width:170px;height:120px;margin-top: 10px;}
@media only screen and (max-width: 700px){.jiawen .jiawen-thumb {width: auto;height: auto;}}二、调用嵌入文章卡片形式短代码(简码)
可以直接在文章编辑器 “可视化” 或 “文本” 界面中,输入简码 【jiawen ids =postID1,postID2 ...】 的格式调用。
例如,如果我想显示3个内部链接文章,我直接输入简码:
【jiawen ids=526,380,411】- 如果输入超过5个文章id,最大只显示5篇文章
- 本文为避免简码被转义才用【】
- 实际使用简码时,请将【】改成 []
效果如下 ▼
若你不是在WordPress编辑器中使用简码,想在别处调用,可以使用如下代码调用它:
do_shortcode('[neilian ids ids = postID1,postID2]')
三、添加编辑器按钮
如果需要每次手动输入简码,感觉太麻烦,怎么办呢?
WordPress的强大之处,就是能够让我们实现复杂事简单化 ^_^
1)添加编辑器文本按钮
WordPress默认内置TinyMCE编辑器,我们可以TinyMCE编辑器文本界面,添加快捷方式按钮。
第 3 步:添加快捷按钮代码
- 请直接在 functions.php 文件中添加代码 ▼
//加入内部文章,TinyMCE 编辑器文本按钮
add_action('after_wp_tiny_mce', 'add_button_mce');
function add_button_mce($mce_settings) {
?>
<script type="text/javascript">
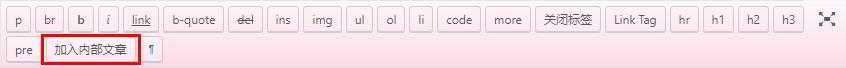
QTags.addButton( 'jw', '加入内部文章', '', '');
</script>
<?php
}
注意事项
如果你已经添加编辑器自定义快捷按钮的其它代码,就只需在<script type="text/javascript"> 之下,添加如下代码 ▼
QTags.addButton( 'jw', '加入内部文章', '', '');
不然会出错。
2)添加编辑器可视化按钮
我们在编辑WordPress文章时,通常默认界面是可视化(Visual)。
所以,最好也在可视化编辑器中添加一个按钮。
- 虽然此功能可以用代码来实现,但对于很多新手来说有点复杂。
- 对于高手觉得麻烦,因为要在主题加入JS代码,若换主题又要重新添加,感觉步骤特别繁琐。
第 4 步:安装启用插件
- 陈沩亮建议使用插件:Visual Editor Custom Buttons
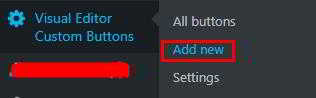
安装完成后,在左侧菜单栏下方,将出现一个带有齿轮图标的Visual Editor Custom Buttons ▼

第 5 步:点击 Add New
- 创建一个自定义按钮,任何名称。
- 例如:加入内部文章
你只需跟着下图设置即可 ▼

第 6 步: Button Content 选项
- 选择 Wrap Selection。
第 7 步: Before 设置
- 填入短代码
第 8 步:Display In Editor 设置
- 你可以勾选 Visual Editor 或 Text Editor 显示按钮。
- 注意如果勾选了Text Editor(文本编辑器),则可跳过上面的 “添加快捷按钮代码” ,否则会重复出现。
第 9 步:Button Icon 选项
- 在下拉选项菜单中,选择 Framed 图标。
第 10 步:测试
- 最后,当然是由你来亲自测试效果了 ^_^
- 如果以上步骤都没错,你将会在编辑器可视化界面中,看到如下图的按钮 ▼
![]()
希望陈沩亮博客( https://www.chenweiliang.com/ ) 分享的《WordPress怎么添加文章卡片样式?嵌入文章卡片形式短代码》,对您有帮助。
欢迎分享本文链接:https://www.chenweiliang.com/cwl-638.html
解锁 AI 助力,告别低效工作!🔓💼
🔔 立刻在频道置顶目录中,领取《DeepSeek 提示词神器》! 🎯
📚 错过 = 永久落后!现在行动! ⏳💨
喜欢就分享和按赞!您的分享和按赞,是我们持续的动力!