WordPress菜单图标CSS怎么添加?
安装WP导航图标字体插件
你可以在WordPress网站上,添加图标字体,非常美观,支持响应式设计的WP主题模板。
图标字体和小图像格式的图标不同:
- 支持视网膜显示.
- 可以无限放大。
- 将导航菜单上的项目分别个性化为Icon字体。
具体效果图,可查看陈沩亮博客的导航菜单。
如何使用图标字体?
第 1 步:安装插件
- WP后台 → 插件 → 安装插件 → 搜索“Font Awesome 4 Menus”,下载并安装并启用;
- 你也可以直接在网站上下载,然后上传后通过FTP上传或安装。
第 2 步:寻找图标字体
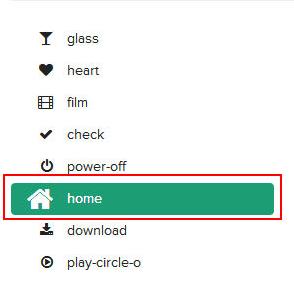
点此前往 图标字体官方网站打开图标字体官方网站,找到我们需要的图标 ▼

- 你可以在单击图标时显示的
<i class =“fa fa-home”> </ i>复制 fa fa-home。 - 如果主页图标名称为home,那么我们需要在 “菜单CSS类” 中输入
fas fa-home
第 3 步:菜单输入CSS类字体图标
- WP后台 → 外观 → 菜单,进入菜单设置页面。
- 选择并编辑一个菜单项,
- 在CSS类中,粘贴我们刚刚复制的图标字体名称(
fa fa-home) ▼

- (其他图标的操作是相同的)
- 最后点击保存可以。
注意事项
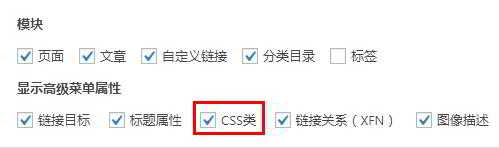
如果在编辑菜单项面板中没有CSS类,则可以打开右上角的 “显示选项”,并在显示菜单的高级属性中,选中“CSS类” ▼

- 当然,这个图标字体库不限于在导航菜单中使用,只要将相应的图标代码添加到主题模板的相应位置即可。
希望陈沩亮博客( https://www.chenweiliang.com/ ) 分享的《WordPress菜单图标CSS怎么添加?安装WP导航图标字体插件》,对您有帮助。
欢迎分享本文链接:https://www.chenweiliang.com/cwl-642.html
解锁 AI 助力,告别低效工作!🔓💼
🔔 立刻在频道置顶目录中,领取《DeepSeek 提示词神器》! 🎯
📚 错过 = 永久落后!现在行动! ⏳💨
喜欢就分享和按赞!您的分享和按赞,是我们持续的动力!
