frameset框架调用网页代码:可让网址保持不变
我们学习建站目的是赚钱,卖广告是最好的网站盈利模式。
陈沩亮就在这里就分享frameset框架调用广告页面的实例,给刚学习WordPress建站新手朋友们。

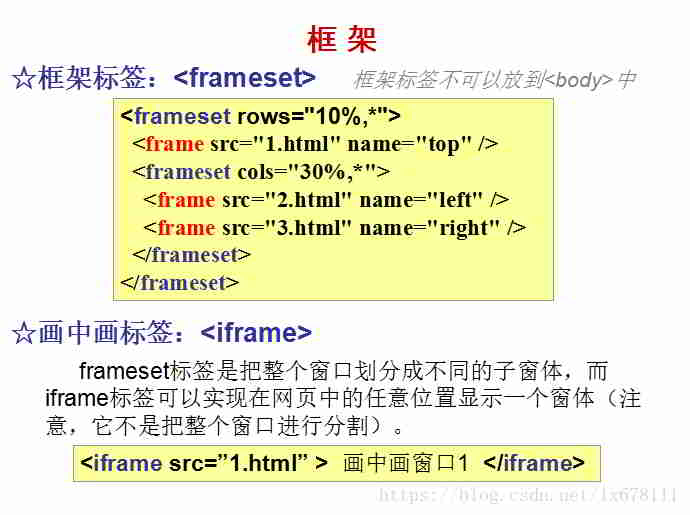
HTML <frameset> 框架标签定义
- frameset框架标签,不能放在
<body>中。 - frameset元素定义框架集。 它用于组织多个窗口(框架)。
- 在最简单的应用程序中,frameset元素仅指定框架集中有多少列或行。
- 你必须使用cols或rows属性。
frameset调用网页方法
第 1 步:先建个文件夹
- 文件夹名称,以英文小写命名,例如:ufo
第 2 步:新建TXT记事本
TXT记事本建立一空白文件,内容如下 ▼
- 修改后,直接复制贴上即可。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>标题</title>
<meta name="keywords" content="关键字">
<meta name="description" content=描述">
<link rel="Shortcut Icon" href="favicon.ico" type="image/x-icon">
</head>
<frameset rows="100%,*" frameborder=0 framespacing=0>
<frame src="在此输入你想调用的页面网址" frameborder=0 scrolling="yes" noresize marginhight=0 marginwidth=0>
</frameset>
<body>
</body>
</html>第 3 步:另存新档
- 在记事本文件”另存纹”
- 在”储存于”,选择刚才建立的文件夹。
- 在”保存类型”选择 ,所有文件。
- 文件名称,改为:index.html
- 然后按下 “保存”
第 4 步:上传文件夹服务器主机空间
最后将文件夹,以 ftp 传送到Linux服务器即可。
希望陈沩亮博客( https://www.chenweiliang.com/ ) 分享的《如何用frame框架调用网页?frameset标签调用网页代码》,对您有帮助。
欢迎分享本文链接:https://www.chenweiliang.com/cwl-1089.html
解锁 AI 助力,告别低效工作!🔓💼
🔔 立刻在频道置顶目录中,领取《DeepSeek 提示词神器》! 🎯
📚 错过 = 永久落后!现在行动! ⏳💨
喜欢就分享和按赞!您的分享和按赞,是我们持续的动力!
