如果使用WordPress建站,需要在WordPress的指定某篇文章或页面,页眉页脚加载PHP/JavaScrip/CSS代码,该如何实现?
我们可以使用WordPress强大的自定义字段,为指定的某篇文章或页面加载实现不同的JavaScript页面。
本文将向你展示:如何使用自定义字段在WordPress上,自定义JavaScript或CSS文件?
如果你能理解,自定义字段的值不像JavaScript和CSS文件那么简单。
WordPress怎么添加自定义字段?
通常是打开WordPress主题的header.php 页眉文件,找到代码 ▼
<?php wp_head(); ?>
在它之后添加 ▼
<!-- 指定文章页面加载head自定义字段代码 开始 -->
<?php if (is_single() || is_page()) {
$head = get_post_meta($post->ID, 'head', true);
if (!empty($head)) { ?>
<?php echo $head; ?>
<?php } } ?>
<!-- 指定文章页面加载head自定义字段代码 结束 -->- 代码中的head是自定义字段的名称,可以自定义。
陈沩亮推荐通过WordPress插件添加以下指定文章页面加载foot自定义字段的PHP代码 ▼
<!-- 指定文章页面加载foot自定义字段代码 开始 -->
<?php if (is_single() || is_page()) {
$foot= get_post_meta($post->ID, 'foot', true);
if (!empty($foot)) { ?>
<?php echo $foot; ?>
<?php } } ?>
<!-- 指定文章页面加载foot自定义字段代码 结束 -->在WordPress指定文章或页面添加自定义字段
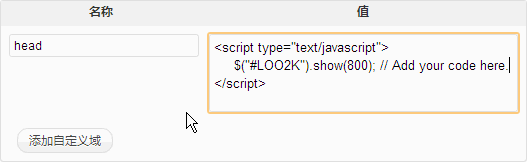
WordPress后台编辑文章页面的编辑器中,有一个“自定义域”的小窗口。
- 在“名称”处输入:
head - 然后在“值”输入你要添加显示的代码 ▼

- 单击“添加自定义字段”。
- 更新文章将允许你为主题的代码,输入这些自定义字段的值。
由于你只输出“值”中是需要加载的代码,因此需要在“值”中,输入以下类似代码 ▼
<script type="text/javascript">...</script>
或者 ▼
<style type="text/css">...</style>
来输出以上代码。
WordPress如何指定文章页眉页脚加载PHP/JavaScrip/CSS代码?
如果在WordPress主题的header.php文件添加自定义字段PHP代码,更换WordPress主题后自定义字段的PHP代码会丢失,需要再给新主题添加自定义字段的PHP代码。
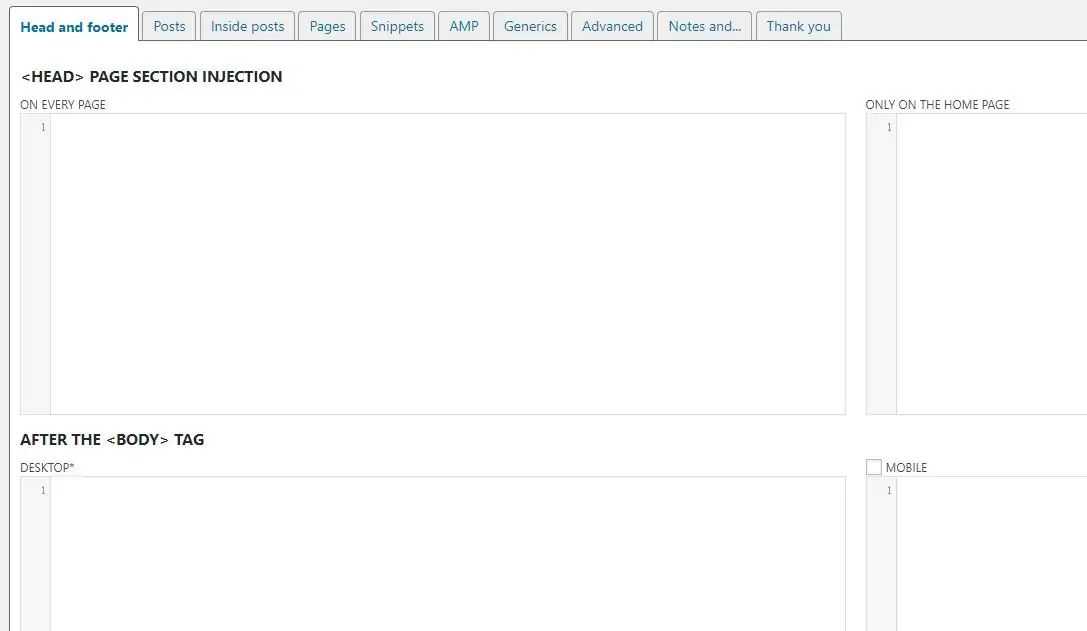
更好的解决办法是,使用Head, Footer and Post Injections插件,实现在文章帖子或页面的页面和页脚添加自定义字段的PHP代码。
WordPress怎么自定义页眉?可以通过以下文章说明安装WordPress插件实现在head或foot添加代码 ▼
- 这样不用担心更换WordPress主题后,自定义代码丢失或手动转移自定义代码的问题。
希望陈沩亮博客( https://www.chenweiliang.com/ ) 分享的《WordPress指定文章页眉页脚加载PHP/JavaScrip/CSS代码》,对您有帮助。
欢迎分享本文链接:https://www.chenweiliang.com/cwl-2022.html
解锁 AI 助力,告别低效工作!🔓💼
🔔 立刻在频道置顶目录中,领取《DeepSeek 提示词神器》! 🎯
📚 错过 = 永久落后!现在行动! ⏳💨
喜欢就分享和按赞!您的分享和按赞,是我们持续的动力!