文章目录
向 Shopify 的电商卖家添加 Messenger 销售渠道后,卖家可以将产品同步到该销售渠道。
客户可以与客服聊天、询问产品问题或购买产品;
通过 Messenger 接收订单信息,在网站前端显示 Messenger 按钮,并拥有在线聊天工具。

Shopify如何安装Facebook Messenger聊天插件?
和安装Facebook销售渠道一样,点击销售渠道后面的加号,需要绑定Shopify和Facebook Page。
整个绑定过程类似于打开Facebook Shop的功能,可以一步一步操作。
要在你的商店中安装 Facebook Messenger 插件,请按照以下简单步骤操作。
第 1 步:转到你的商店 Facebook 页面(你必须是该页面的管理员或所有者)。
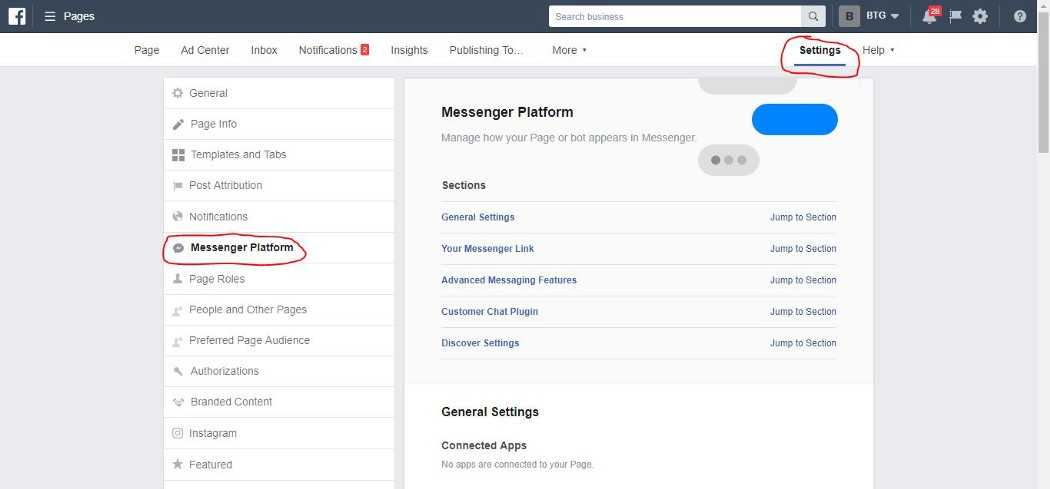
第 2 步:转到你的设置,然后单击“Messenger Platform” ▼

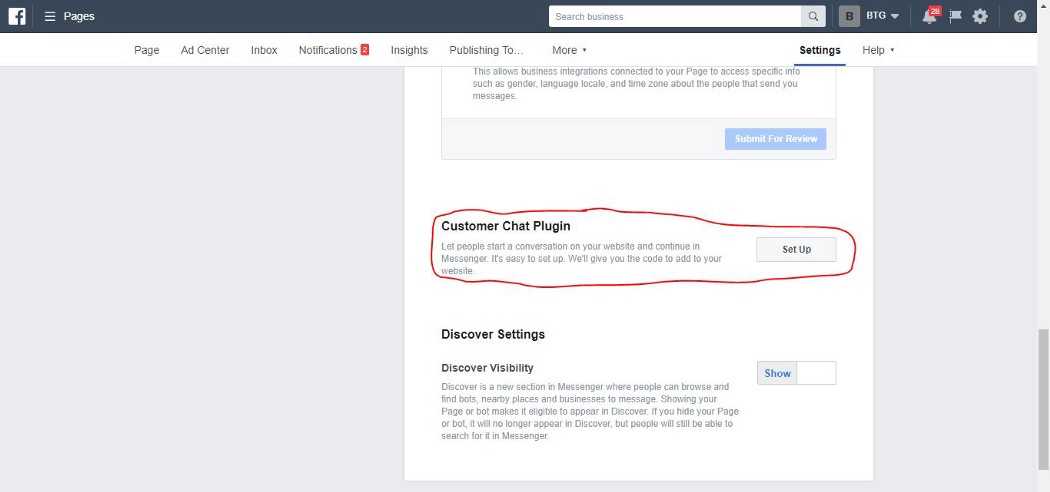
第 3 步:向下滚动到底部并在“Customer Chat Plugin”下单击设置 ▼

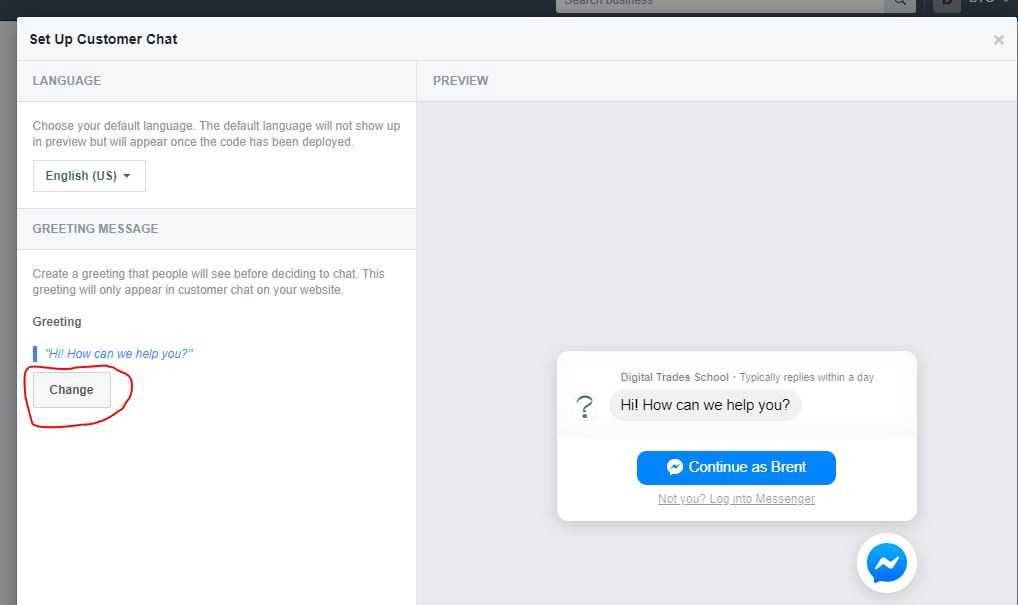
第 4 步:通过设置向导,你可以更改问候消息以及小部件的颜色 ▼

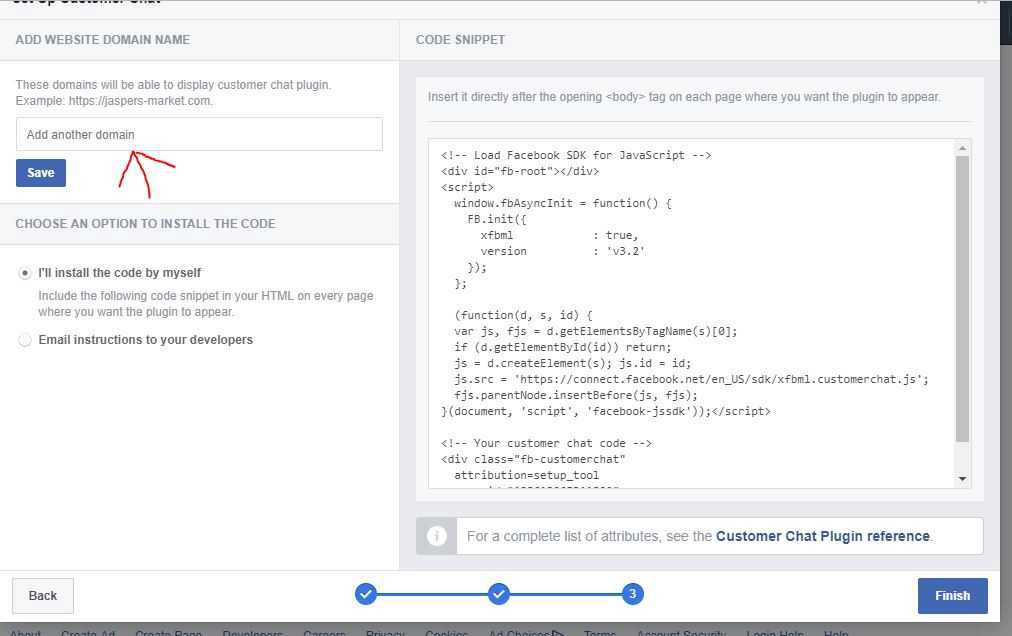
第 5 步:当你完成设置时,你将看到此页面,请确保将你的网站添加到域名列表中,然后获取该代码并复制它 ▼

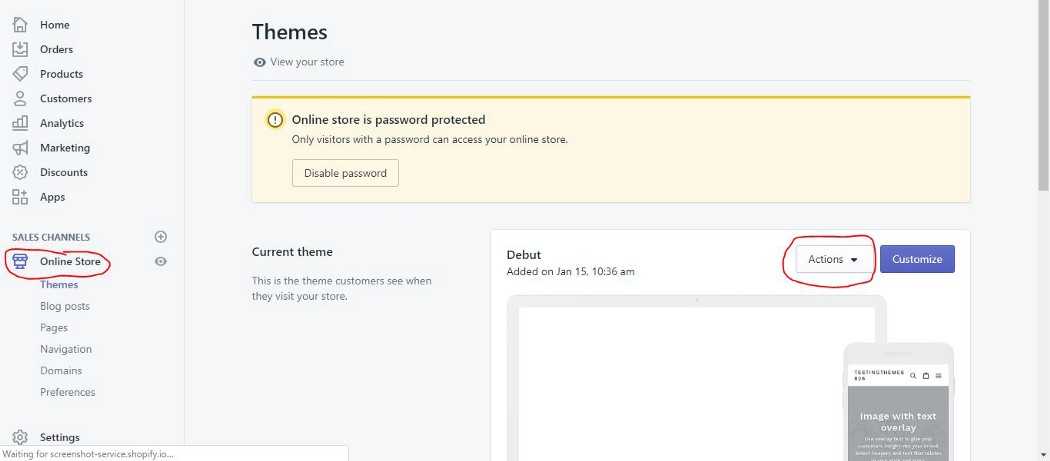
第 6 步:复制代码后,转到 Shopify 后台,转到”Online Store” ▼

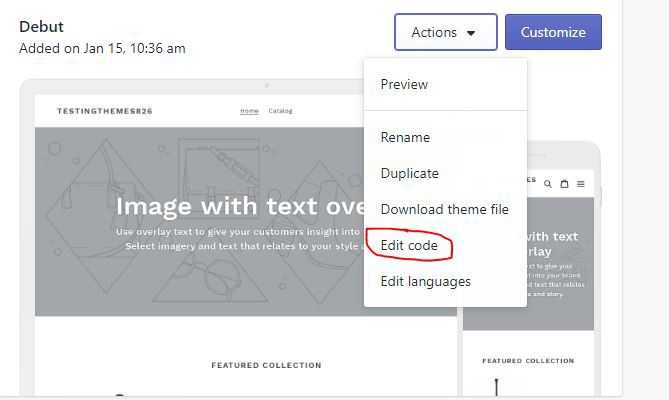
第 7 步:然后单击主题,然后单击操作按钮,然后在下拉菜单中选择“Edit Code” ▼

第 8 步:找到 theme.liquid 模板并将你刚刚复制的代码粘贴到 <body> 标签下方,然后单击保存 ▼

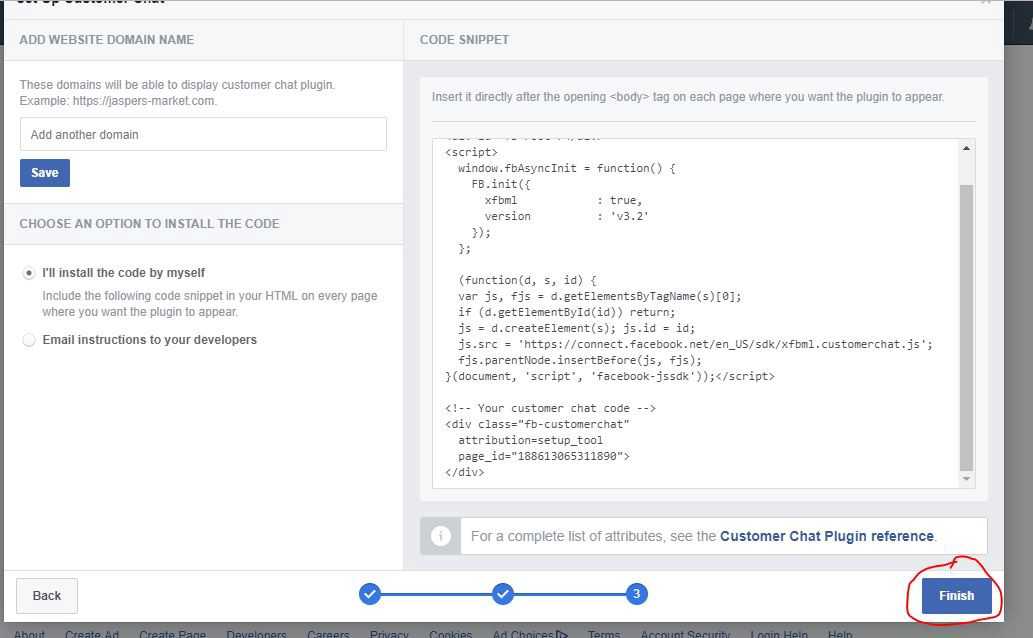
第 9 步:完成后,返回你的 Facebook 页面并单击完成 ▼

- 在 Shopify 主题上安装 Facebook 聊天应用程序,它会在页面上如常运行。
Facebook Messenger 设置
绑定完成后,点击 Messenger 项下的自定义按钮,需要设置以下三个方面:
- Message us 按钮是否应该显示在 网站前端?
- 感谢页面是否显示Messenger订阅按钮?
- Messenger menu设置
Message us 按钮是否应该显示在 网站前端?
许多很多shopify 商店的前端都显示了Message us按钮。
- 如果要设置它,你需要单击“mesage us button”选项中的“enable”按钮。
- button下显示4种按钮样式、四种位置和三种尺寸。
- 选择后,单击保存。
- 当用户点击Message us按钮时,如果单击计算机,页面会在新窗口中打开Messenger聊天窗口。
- 用户可以在聊天窗口中向绑定的主页发送消息。
需要注意的是,虽然在线聊天可以改善客户的购物体验,实时解决客户在下单过程中遇到的问题,但考虑到欧美时区的问题,卖家可能无法回复客户信息不及时,可能会导致不良购物体验。
感谢页面是否显示Messenger订阅按钮?
- 打开状态下,卖家shopify上订单的感谢页面会显示客户订单更新 网站。
- 客户可以单击一个按钮来订阅mesenger消息。
- 例如,客户成功下单后,信使会自动向客户发送订单确认信息。
Messenger menu设置
- 默认 Messenger menu有三个按钮:Shop now按钮、Visit website按钮和Learn more按钮。
- 卖家可以点击“Edit menu”按钮进行编辑。
以上是Shopify销售渠道的Message设置,希望能帮助买卖双方更好的管理自己的店铺。
希望陈沩亮博客( https://www.chenweiliang.com/ ) 分享的《Shopify如何添加设置Facebook Messenger线上聊天工具?》,对您有帮助。
欢迎分享本文链接:https://www.chenweiliang.com/cwl-27103.html
解锁 AI 助力,告别低效工作!🔓💼
🔔 立刻在频道置顶目录中,领取《DeepSeek 提示词神器》! 🎯
📚 错过 = 永久落后!现在行动! ⏳💨
喜欢就分享和按赞!您的分享和按赞,是我们持续的动力!
