Artigo Diretório
Se estiver usandoSite WordPress, você precisa especificar um determinado artigo ou página no WordPress para carregar o código PHP/JavaScript/CSS no cabeçalho e rodapé.
Podemos usar os poderosos campos personalizados do WordPress para implementar diferentes páginas JavaScript para um determinado post ou carregamento de página.
Este artigo mostrará: Como usar campos personalizados no WordPress, arquivos JavaScript ou CSS personalizados?
Se você puder entender, os valores de campos personalizados não são tão simples quanto os arquivos JavaScript e CSS.
Como adicionar campos personalizados no WordPress?
Normalmente, abra o arquivo de cabeçalho header.php do tema WordPress e encontre o código▼
<?php wp_head(); ?>
adicione ▼ depois dele
<!-- 指定文章页面加载head自定义字段代码 开始 -->
<?php if (is_single() || is_page()) {
$head = get_post_meta($post->ID, 'head', true);
if (!empty($head)) { ?>
<?php echo $head; ?>
<?php } } ?>
<!-- 指定文章页面加载head自定义字段代码 结束 -->- O cabeçalho no código é o nome do campo personalizado, que pode ser personalizado.
Chen WeiliangRecomendado para passarPlug-in do WordPressAdicione o seguinte código PHP para especificar a página do artigo para carregar o campo personalizado do pé▼
<!-- 指定文章页面加载foot自定义字段代码 开始 -->
<?php if (is_single() || is_page()) {
$foot= get_post_meta($post->ID, 'foot', true);
if (!empty($foot)) { ?>
<?php echo $foot; ?>
<?php } } ?>
<!-- 指定文章页面加载foot自定义字段代码 结束 -->Adicione campos personalizados a postagens ou páginas especificadas no WordPress
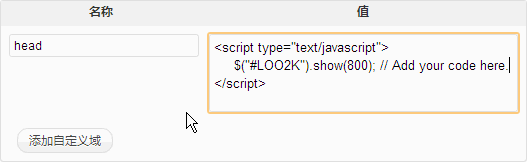
back-end do WordPressNo editor da página de edição do artigo, há uma pequena janela para "campos personalizados".
- Para "Nome" digite:
head - Em seguida, em "Value", insira o código que deseja adicionar ao display ▼

- Clique em Adicionar campo personalizado.
- A atualização do artigo permitirá que você codifique o tema e insira valores para esses campos personalizados.
Uma vez que você produz apenas o código que precisa ser carregado em "valor", você precisa inserir o seguinte código semelhante em "valor" ▼
<script type="text/javascript">...</script>
ou ▼
<style type="text/css">...</style>
para gerar o código acima.
Como o WordPress especifica que os cabeçalhos e rodapés dos artigos carregam o código PHP/JavaScript/CSS?
Se você adicionar o código PHP do campo personalizado ao arquivo header.php do tema WordPress, o código PHP do campo personalizado será perdido após alterar o tema WordPress e você precisará adicionar o código PHP do campo personalizado ao o novo tema.
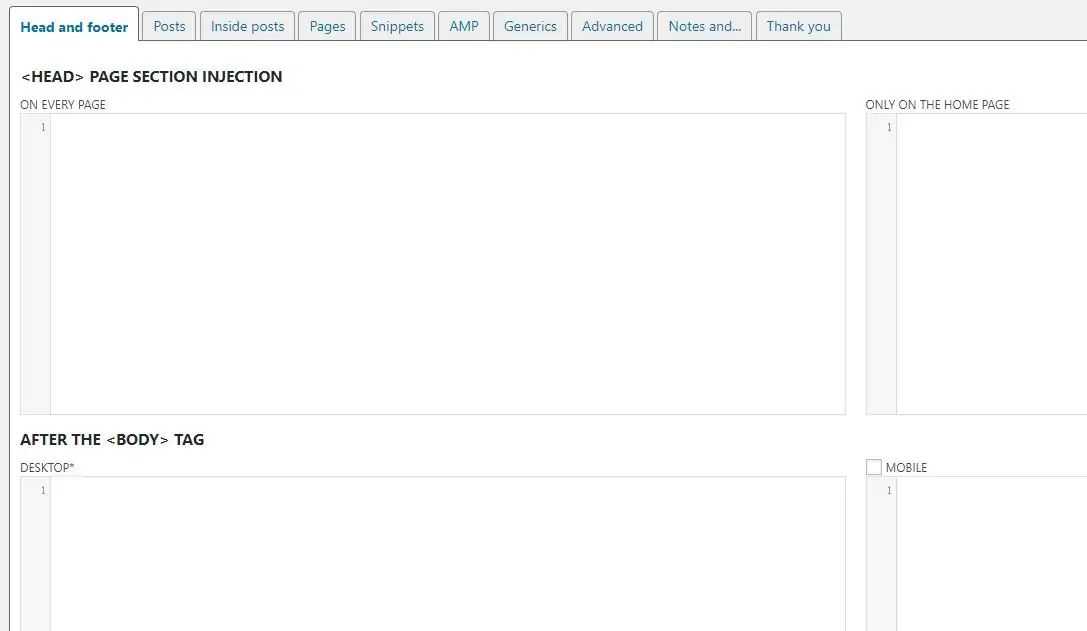
Uma solução melhor seria,Usando o plugin Head, Footer e Post Injections, que implementa o código PHP para adicionar campos personalizados à página e ao rodapé de uma postagem ou página de artigo.
Como personalizar o cabeçalho no WordPress?Você pode adicionar código na cabeça ou no pé instalando o plugin WordPress através do seguinte artigo ▼
- Dessa forma, não há necessidade de se preocupar em perder o código personalizado ou transferir manualmente o código personalizado após alterar o tema do WordPress.
Hope Chen Weiliang Blog ( https://www.chenweiliang.com/ ) compartilhou "WordPress especifica cabeçalhos e rodapés de artigos para carregar código PHP/JavaScript/CSS", o que é útil para você.
Bem-vindo a compartilhar o link deste artigo:https://www.chenweiliang.com/cwl-2022.html
Desbloqueie a assistência da IA e diga adeus ao trabalho ineficiente! 🔓💼
🔔 Obtenha o "DeepSeek Prompt Word Artifact" imediatamente no diretório fixado do canal! 🎯
📚 Perder = Ficar para trás para sempre! Tome uma atitude agora! ⏳💨
Compartilhe e curta se você gostou! Seus compartilhamentos e curtidas são nossa motivação contínua!